How to create UI in Godot: Core Concepts (part 1)

Hi there! This is a short introduction about how to make user interfaces in Godot, from main menus, inventory systems, game HUD and more, while keeping it responsive for different screen resolutions.
This post is the start of our own learning notes on Godot (we'll release multiple ones!), and we also genuinely love UI so we hope we'll make it easier for you as well.
Core concepts
In Godot all UI elements are subclasses of the "Control" node.
This includes Buttons (to handle click/mouse pressure), Labels (to display text), Progress Bars (to display a percentage) and much more.
where to find control nodes in Godot
At first, all control nodes are placed in a rectangle that's as big as the game resolution.

In Godot, the origin is in the upper left corner of the screen and Y is down.
(Sigh for multi-engine users)
Position and Size
Every Control node has position and size properties, which describe their presence on the screen.
Anchors
If we want to make a responsive UI (in other words: scaling based on different resolutions), then we want to link/constrain (or "anchor") a Control node based on its parent (you can think of the very first parent as the screen size/viewport), so that when something changes, our nodes also change correctly.
You can set a Control node anchors in a few ways. The quickest one (and what you'll probably use most of the time) is accessed at the top of the scene view.
How different anchors modify and relate to a Control node's settings
The anchors icons/templates can be interpreted in two ways:
- if the icon is "fixed", then you're anchoring the pivot of a node to its parent/container.
- if the icon is "filled" (from one side or both), then you're also controlling its dimensions based on the parent.
how "fixed" or "fill" anchors change objects proportions
You can also set anchors manually via code, the inspector or the scene view/gizmo, to better control how an object resizes in the scene. If all the anchors are in the same spot, then it counts as "fixed" and you're only controlling the movement. If two or more anchors are away from each other, then you're also resizing based on their distance (if it's too far, then it will scale/change a lot, and vice versa)
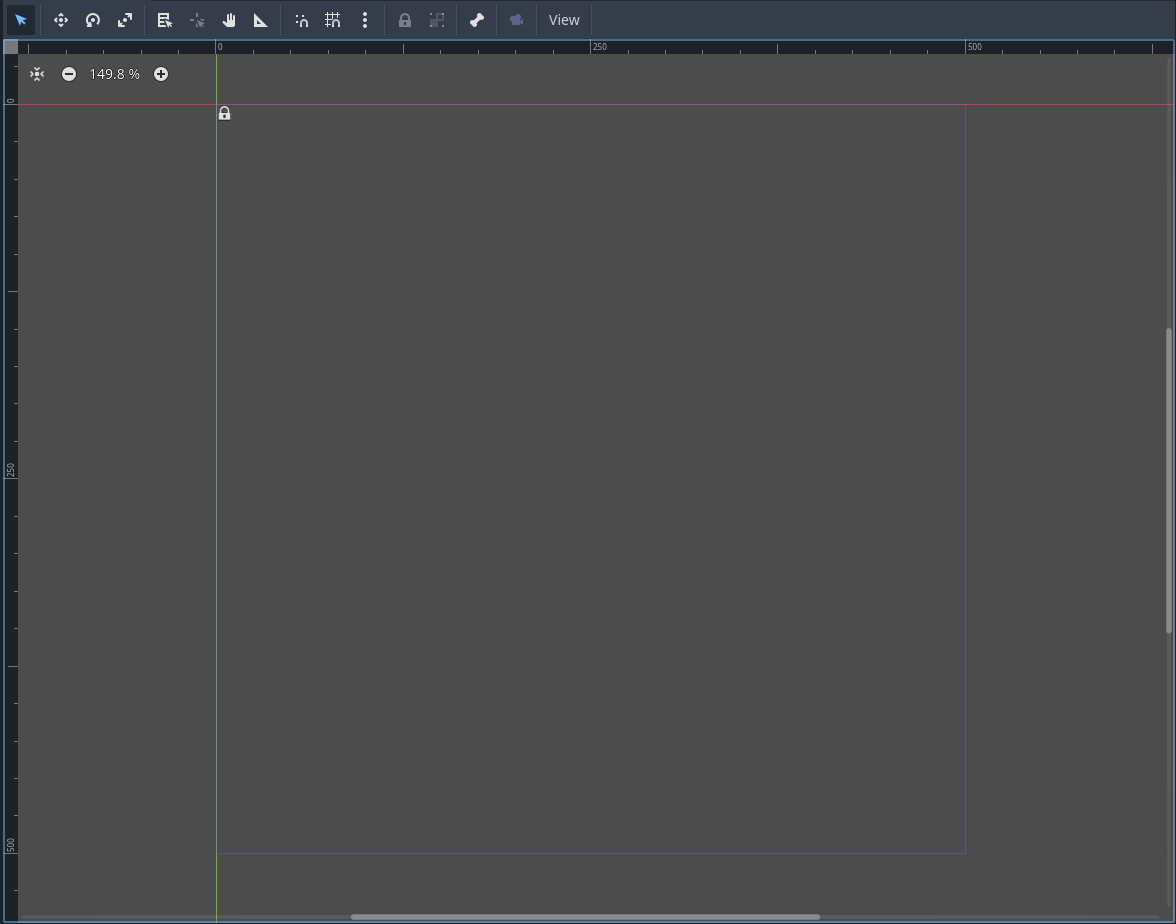
setting anchors manually
Note: Godot used to mention "margins" up until a previous version (4.3??), but they're now referred to "Anchor Offset". We didn't mention them yet to introduce things more clearly, but just know that you can decide precisely how many pixels you want a control node to "stay away" (or closer) to its container, when resizing dynamically. This value is relative to the anchors ("fixed" vs "fill etc."), and it's set for you automatically when you use the icons/templates we talked above.

Now that you know how to resize elements, you could theoretically complete your full UI this way, but you'd find yourself having to set a lot of options manually and it would become a messy project really fast, especially if you have a lot of elements (or lists).
Using Containers
Godot provides a set of nodes called Containers, which automatically arrange children elements for you (based on specific layouts and settings).
adding control nodes
Containers can follow different layouts, like "Horizontal" (e.g. placing all elements next to each other on the same row), "Vertical" and so on, and you can also decide how to distribute them (if starting at the center, beginning or end)
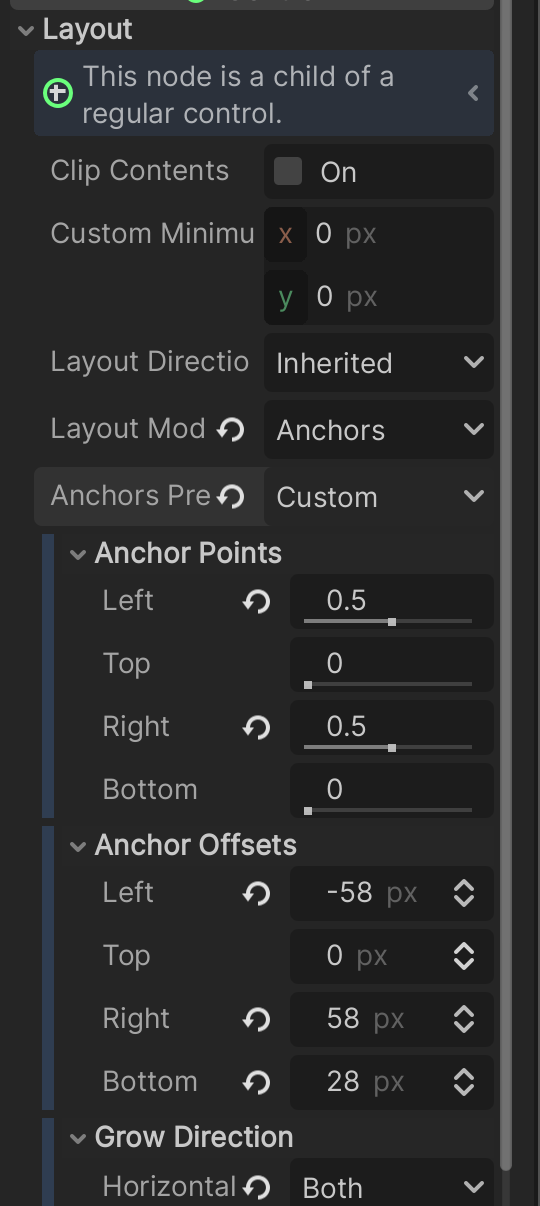
PSA you might want to set a "minimum size" to your children nodes, since containers have no way to know how big an object should be.

In Conclusion
Here it ends part one about the core concepts of UI / Control nodes in Godot. It's all that is needed (in our opinion) to begin playing with the other building blocks (the actual elements that display information) like Buttons, Labels and much more, to create a responsive UI for your games/projects. Here is a list of common nodes from the Godot documentation.
That said... it doesn't end here! We'll share part 2 in the next weeks continuing with signals, themes, animations and more, so that you can go from start to finish and achieve what you want.
Thanks for reading through here (please consider supporting us, so that we can continue doing it) and hear you soon!
(P.S. The UI pack we've used, except for the background, is from Kenney's! You can download it here.)









Comments